A brief walkthrough on the process of creating facebook comment box on blogs.
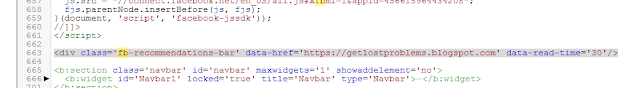
Copy the highlighted part in your blogger template.
Note: It should be ONLY ONE. Don't do it if u have already done it before!

Instruction2:
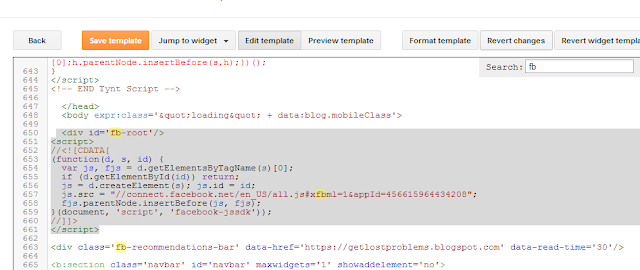
Now copy the highlighted part just below the <body> tag .. find it by searching (Ctrl+F) the term "<body "

Copy/Paste the code from below! (highlighted blue+green)
green part is my own fb app called 'Commenterata'
<div id='fb-root'/>
<script>
//<![CDATA[
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=573472319372353";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
//]]>
</script>
Instruction3:
Optionally, you can add a recommendations bar too by pasting the highlighted text given below. You have to paste it just below the code given at the previous instruction.
<div calss='fb-recommendations-bar' data-href='https://getlostproblems.blogspot.com' data-readtime='30' />
Now,


Instruction5:
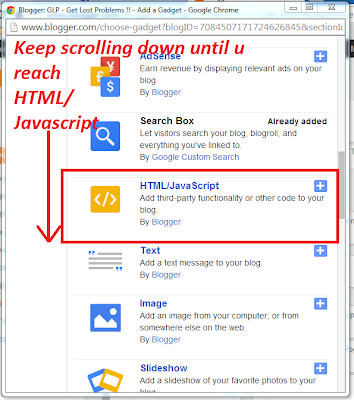
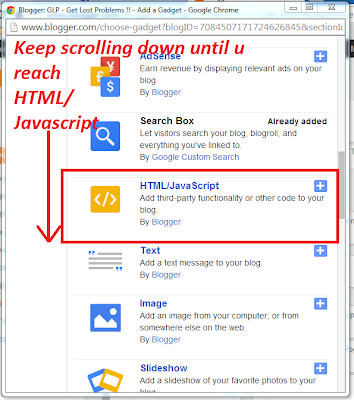
Keep scrolling down until your reach 'Html/Javascript' title. Click on it.

Instruction6:
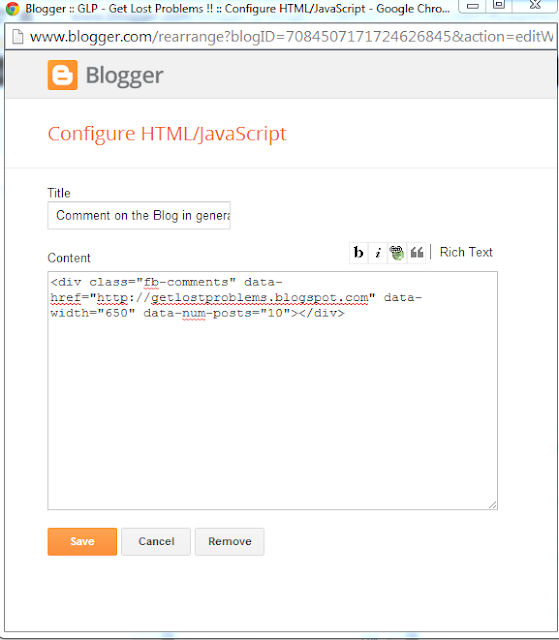
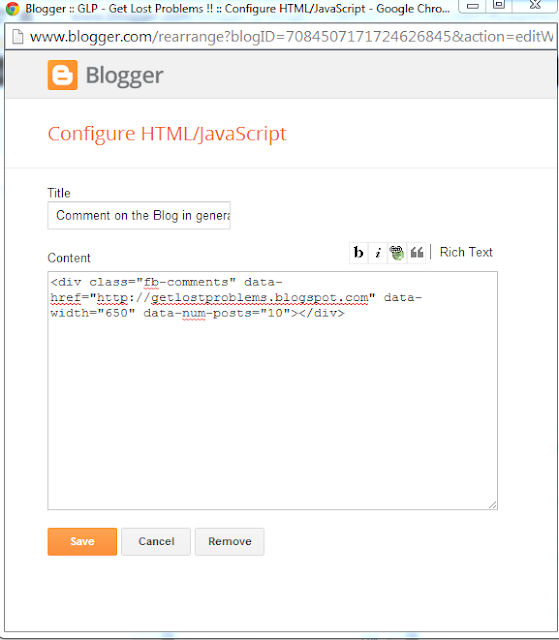
Finally, add the code below here:
<div class="fb-comments" data-href="http://getlostproblems.blogspot.com" data-width="650" data-num-posts="10"></div>

Instead of following Instruction4 and onwards; You can just follow the first 3 instructions, then when you create posts, select 'HTML' near the 'COMPOSE' tab. Then add the code given at Instruction6 at the end of your HTML codes.
Important Note: After you paste this code, NEVER EVER save or select preview the page before publishing the page because fb registers a URL only once. If it is found offline on the first try, it wont be live and working later.
Copy the highlighted part in your blogger template.
Note: It should be ONLY ONE. Don't do it if u have already done it before!

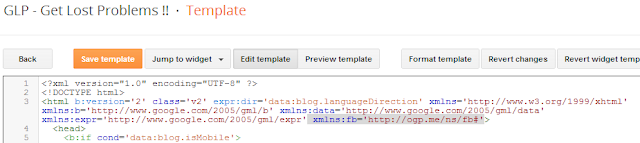
Instruction1:
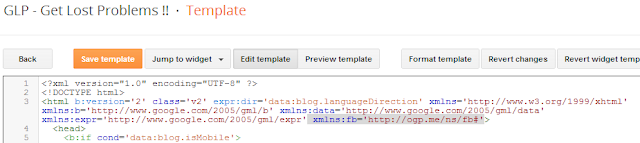
On the html tag that looks like this:
<html b:version='2' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' xmlns:fb='http://ogp.me/ns/fb#'>
Just paste the part highlighted in blue to the code that looks like the one above in your blog's template.
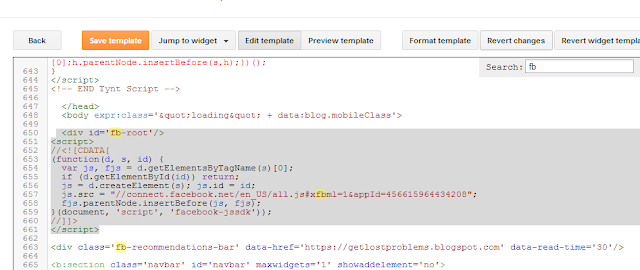
Now copy the highlighted part just below the <body> tag .. find it by searching (Ctrl+F) the term "<body "

Copy/Paste the code from below! (highlighted blue+green)
blue part is the structure code. Some sites may give slightly different
alterations but this one is 100% compatible for all cases tested so far!green part is my own fb app called 'Commenterata'
<div id='fb-root'/>
<script>
//<![CDATA[
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=573472319372353";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
//]]>
</script>
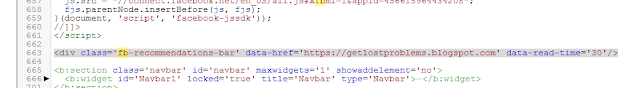
Instruction3:
Optionally, you can add a recommendations bar too by pasting the highlighted text given below. You have to paste it just below the code given at the previous instruction.
<div calss='fb-recommendations-bar' data-href='https://getlostproblems.blogspot.com' data-readtime='30' />
Now,
- replace https://getlostproblems.blogspot.com with your own website.
- replace 30 with your desired time in seconds. This is a delay limit. If the user stays in your page for 30 seconds, facebook will automatically recommend some other pages to read. See a live example at this page.

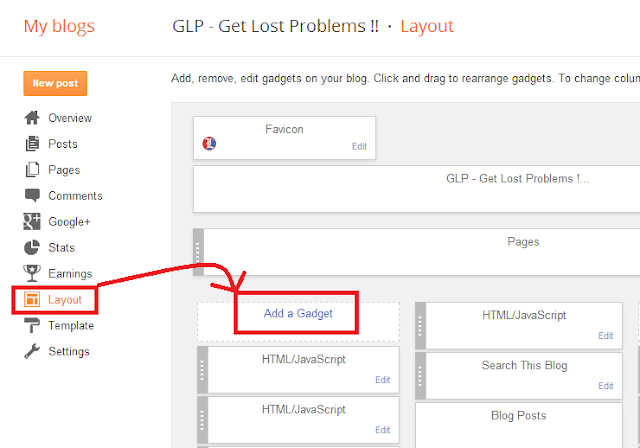
Instruction4:
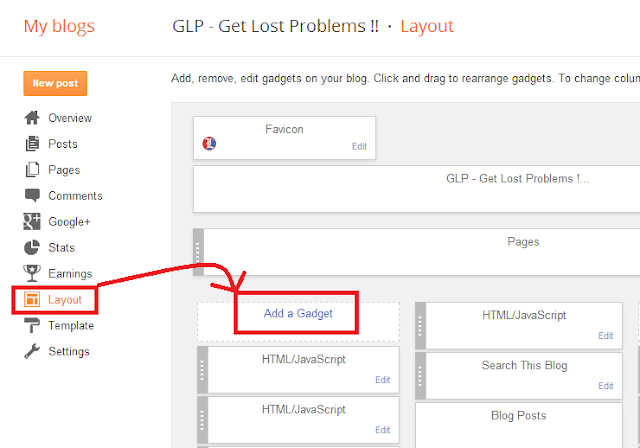
Now on your dashboard, go to Layout and select "Add a Gadget"

Keep scrolling down until your reach 'Html/Javascript' title. Click on it.

Instruction6:
Finally, add the code below here:
<div class="fb-comments" data-href="http://getlostproblems.blogspot.com" data-width="650" data-num-posts="10"></div>
Now,
- replace http://getlostproblems.blogspot.com with the page URL where ou want the comments to appear.
- To make the comment box active on THIS page that you are currently reading,
I replaced the given URL with http://www.glpnepal.blogspot.com/2013/12/createFBcmntBox.html - replace 650 with the width of the desired comment box. Recommended to be much less than the width of the page.
- replace 10 with number of comments you want to display at once.

EXTRA NOTES:
FEEDBACK
Think something is still missing in this post? Tell us your problem/opinion. We'll fix it right away!
man these screen shots are very diffficult to read i cant understand any thing
ReplyDeleteplease copy and paste the codes
Ok, I'll update soon with a written code. But the pics should not be too blurry. If u are using a computer, just click on them to enlarge them or download them. They are actually full res.
Delete